Flat Iron
Responsive e-commerce website
Flat Iron
Project Overview
Background:
Flat Iron is a small live music venue and dive bar in downtown Greensboro, North Carolina. While the Flat Iron bar is not new to Greensboro, this reincarnation as a live music venue is. After the former dive bar slowly went out of business, Flat Iron re-opened their doors under new ownership in the summer of 2019.
Project Brief:
Currently, Flat Iron has a social media presence on Facebook and Instagram, but no website. They could benefit from adding a responsive website to their business. Flat Iron has existing branding, though it isn’t consistent, so it may need to be updated. Once branding is cohesive, it can be expanded upon and applied to the responsive website.
Role: UX Researcher, UX designer, Interaction Designer, UI Designer
Duration: 80 hours
Deliverables: Responsive Website Design, Desktop Prototype & Branding
Tools: Sketch, InVision, Maze
Process
Empathize
Process: Secondary Research | Primary Research | Synthesis
Review the entire research plan here.
Research Goals
At the very beginning of the empathize phase, I outlined some key goals to guide my research. These key goals were to:
Define Flat Iron’s positioning within the local bar/nightlife market
Identify characteristics of the live music venue/dive bar experience that patrons value that might translate to the online experience
Discover pain points, frustrations, motivations, and goals of Flat Iron’s customers and employees
Determine the strengths and weaknesses of Flat Iron’s current online presence and identify opportunities to add value through the responsive website and improve customer experience
Market Research
My first step was to conduct market research to better understand the live music and bar industry and any trends within that market. The following are main insights uncovered from market research:
The US bar and nightclub industry includes about 36,000 establishments with combined annual revenue of about $22 billion.
Many bars are using Instagram as a primary marketing tool
78% of millennials say they would rather spend money on an experience, such as a restaurant or other activity, compared to purchasing an item from a store.
Competitive Analysis
Once I better understood the overall industry, I went on to conduct competitive analysis to compare competitors’ strengths, weaknesses, customers’ goals, and customers’ pain points.
Interviews
I then created three provisional personas based on the demographic information that I uncovered from market research. This helped me to identify participants for my user interviews.
I held 1-on-1 interviews with six individuals on site at Flat Iron who were within the range of the target demographic. I asked open ended questions about their experiences at Flat Iron, searching for bars online, and what they might expect to see on a website for a live music venue and bar. (See interview transcripts here.)
Empathy Map
After the interviews, I created an empathy map that allowed me to synthesize the information I’d gathered in my interviews. I gathered the following insights and user needs that would guide the design of Flat Iron’s website.
Flat Iron users like familiarity.
Flat Iron users believe the overall vibe/atmosphere matters.
Flat Iron users want to know they’ll have a good time with friends when they go out.
I then used those needs and insights, as well as other information I uncovered during research, to create a user persona. This persona served as a model for the rest of the design process and guided every decision.
Persona
Define
Process: POV Statements | Business & User Goals | Feature Roadmap | UI Requirements | User & Task Flows
How Might We…
Once I had some insights and needs defined, I came up with some Point-of-View statements as well as “How Might We…” questions to help guide my decisions as I came up with solutions for the site design.
Business & User Goals
The next step was proceeding to define the project goals and strategy. First I mapped out the business and user goals, looking at where they overlapped with each other so that I could have a focused project vision as I moved on with the project.
Feature Roadmap
After establishing some business and user goals, I created a feature roadmap to help me decide which features to include when building the website. I prioritized features based on how critical they were to Flat Iron’s goals of launching their site. Flat Iron’s goal was to design a responsive website that is easy to use and allows users to see upcoming shows and then purchase tickets through a third party site.
UI Requirements
In order to make certain that the site’s features meet the users’ needs, I outlined the UI requirements.
Sitemap
Next, I created a sitemap to organize the site’s content. Taking this step ensured that the navigation would be simple and the site would be easy to use. This was one of the project’s requirements in the high level design goals and objectives.
User and Task Flows
I then created three simple task flows that I could predict Flat Iron users would go through while using the site. I used feedback from my interviews and kept Lauren (our persona) in mind while creating these.
I also created a user flow to demonstrate how users would navigate the site to buy tickets to an upcoming show. The user flow helped me to really consider the wide range of methods that users might navigate the site depending on different scenarios and decisions.
Ideation
Process: Low Fidelity Sketches | Mid-Fidelity Wireframes | High Fidelity Wireframes | Branding & Logo Design
Sketches
Once I had a clear product vision and roadmap established, I began the ideation phase with sketches of the pages I’d mapped out in my site map. I kept the goal of simplicity and familiarity at the forefront while making design decisions.
Mid-Fidelity Wireframes
After careful consideration of the best features from the hand-drawn wireframes, I then created digital, mid-fidelity responsive wireframes of the homepage.
Wireframes of responsive homepage
In addition, I created mid-fidelity desktop wireframes for all of the pages from my sitemap. After receiving peer feedback, I also added a calendar view page to the live music events section of the site to allow users additional viewing options for browsing events.
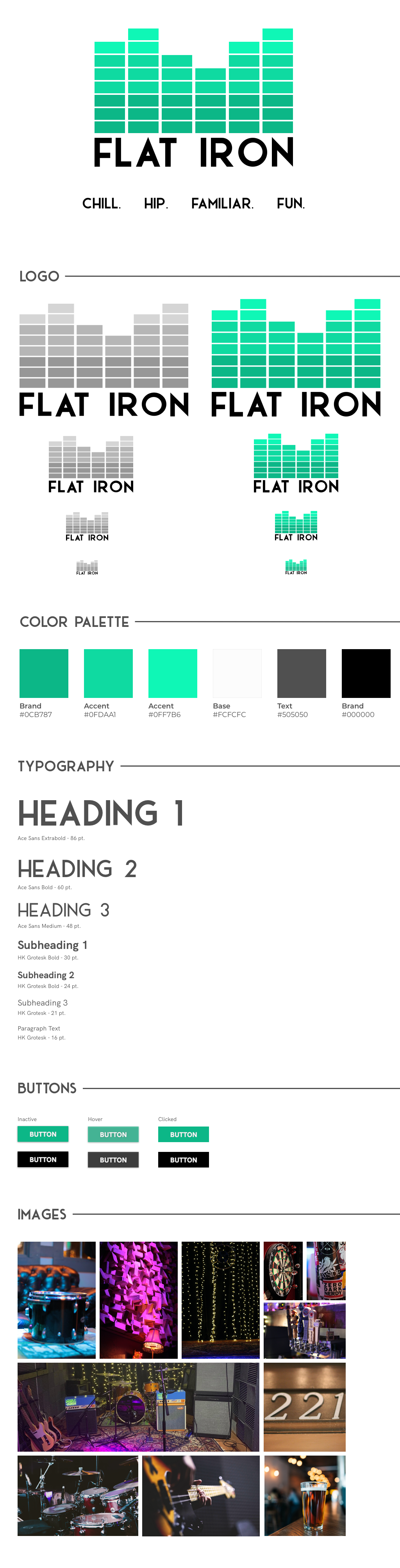
Logo and Branding
I started by defining Flat Iron’s brand attributes: Chill, hip, familiar, fun. Using the brand attributes, I created a logo that fit the overall brand message and subtly conveyed that Flat Iron is a live music venue. Then, I created a brand style tile that outlined the site’s color palette, type, and imagery.
High Fidelity Wireframes
After branding and style were developed, I proceeded to design the high-fidelity responsive wireframes for the homepage, then prepared desktop wireframes for usability testing.
Prototype
Process: High Fidelity Mockup | InVision Prototype | Usability Testing
High Fidelity Mockup
High-fidelity wireframes for desktop were created to test basic user function in an InVision prototype on Maze.
Usability Testing
The goal of testing was to observe users’ ease of use while navigating through the site. I needed to test the effectiveness of the pages’ layout and design in order for the user to complete the desired task. I drafted a usability test plan, then gathered some participants who have been to live music venues and/or bars in the past 2-4 months. The tasks were meant to test if the navigation, flow, and content layout was clear. I used Maze, which helped to document users’ thoughts and actions as they navigated through the tasks which helped me to later analyze strengths and weaknesses of the design.
Iterate
Process: Affinity Map | Priority Revisions | Next Steps
Affinity Map
Using my notes gathered during testing, I synthesized test findings using an affinity map. By doing this, I was able to find the most prominent patterns in user behavior - including their actions, comments, and problems encountered - and identify specific, necessary design improvements.
Priority Revisions
Using my affinity map for guidance, I prioritized revisions for the site and made some changes. The first was to make all images on product details page clickable to zoom in and out so that users can zoom in on four product images, and not just one. Zooming in on images had been the greatest frustration during usability testing. I also decided to add a “filter by category” option to the sweater category page so that users can more easily filter results to find specific products. Finally, I chose to activate the search bar so that users have additional methods to find products.
Next Steps
Refine the prototype for additional features such as finalizing the checkout process
Conduct additional usability testing to find areas for improvement
Finalize UI components and deliverables for developers for hand-off
Conclusion
The process of designing this responsive website has allowed for a more valuable user experience for Mirror customers. By using the process, including research, designing the site, followed by rounds of user tests and iterations, Mirror successfully improved their customers’ experience purchasing products online. This case study has provided valuable insights into current user needs and how to meet them with this responsive site.