ClassDojo
Project Overview
Background:
Class Dojo is an educational app helping build community between parents, teachers, and students through a variety of communication tools. Class Dojo listens and responds to requests teachers make for additional app features through Facebook groups. I conducted an online survey with teachers, and the number one missing feature identified by teachers was the ability to schedule events and to donate classroom materials. Parent and teacher communication dilemmas are prevalent in K-12 schools.
Currently Class Dojo users must exit the platform and use a supplemental scheduling app to make appointments. However, teachers want an app feature that seamlessly allows parents to make reservations for events such as parent/teacher conferences, volunteer opportunities, or chaperoning field trips. Teachers and parents need an app to manage appointments in a way that integrates scheduling reservations within the primary Class DoJo app.
In addition, a Federal Department of Education survey found that 94% of teachers spend their own money on classroom supplies. Therefore, teachers want a feature allowing parents to sign up and donate supplies for classroom materials, special projects, and class parties.
As a former Class Dojo ambassador, I reached out to Manoj Lamba, Product Manager and Product Marketer for Class Dojo, to share the survey results. He then challenged me to design these features for Class Dojo.
Project Brief:
Teachers want one app that consolidates all parent communications. By adding a scheduling feature to the ClassDojo app, these users will have the opportunity to schedule parent-teacher conferences by creating specific times for users to sign up.
Role: UX Researcher, UX designer, Interaction Designer, UI Designer
Tools: Sketch, Zoom, Whimsical, Miro, InVision, Maze
Process
Empathize
Process: Secondary Research | Primary Research | Synthesis
Research Goals
At the very beginning of the empathize phase, I outlined some key goals to guide my research. These key goals were to:
Define Flat Iron’s positioning within the local bar/nightlife market
Identify characteristics of the live music venue/dive bar experience that patrons value that might translate to the online experience
Discover pain points, frustrations, motivations, and goals of Flat Iron’s customers and employees
Determine the strengths and weaknesses of Flat Iron’s current online presence and identify opportunities to add value through the responsive website and improve customer experience
Competitive Analysis
Once I better understood the overall industry, I went on to conduct competitive analysis to compare competitors’ strengths, weaknesses, customers’ goals, and customers’ pain points.
Design Patterns
After completing my competitive analysis with other parent-teacher communication apps, I then researched design patterns for scheduling features. While doing this, I also analyzed the task flows of how these various apps function which would later help me in thinking through the information architecture for ClassDojo’s scheduling feature.
Interviews
I held 1-on-1 interviews with six individuals on site at Flat Iron who were within the range of the target demographic. I asked open ended questions about their experiences at Flat Iron, searching for bars online, and what they might expect to see on a website for a live music venue and bar. (See interview notes here.)
Empathy Map
After the interviews, I created an empathy map that allowed me to synthesize the information I’d gathered in my interviews. I gathered the following insights and user needs that would guide the design of Flat Iron’s website.
Flat Iron users like familiarity.
Flat Iron users believe the overall vibe/atmosphere matters.
Flat Iron users want to know they’ll have a good time with friends when they go out.
I then used those needs and insights, as well as other information I uncovered during research, to create a user persona. This persona served as a model for the rest of the design process and guided every decision.
Persona
Define
Process: POV Statements | Business & User Goals | Feature Roadmap | UI Requirements | User & Task Flows
How Might We…
Once I had some insights and needs defined, I came up with some Point-of-View statements as well as “How Might We…” questions to help guide my decisions as I came up with solutions for the site design.
UI Requirements
In order to make certain that the site’s features meet the users’ needs, I outlined the UI requirements.
Sitemap
Next, I created a sitemap to organize the site’s content. Taking this step ensured that the navigation would be simple and the site would be easy to use. This was one of the project’s requirements in the high level design goals and objectives.
User and Task Flows
I then created three simple task flows that I could predict Flat Iron users would go through while using the site. I used feedback from my interviews and kept Lauren (our persona) in mind while creating these.
I also created a user flow to demonstrate how users would navigate the site to buy tickets to an upcoming show. The user flow helped me to really consider the wide range of methods that users might navigate the site depending on different scenarios and decisions.
Ideation
Process: Low Fidelity Sketches | Mid-Fidelity Wireframes | High Fidelity Wireframes | Branding & Logo Design
Sketches
Once I had a clear product vision and roadmap established, I began the ideation phase with sketches of the pages I’d mapped out in my site map. I kept the goal of simplicity and familiarity at the forefront while making design decisions.
Mid-Fidelity Wireframes
After careful consideration of the best features from the hand-drawn wireframes, I then created digital, mid-fidelity responsive wireframes of the homepage.
Wireframes of responsive homepage
In addition, I created mid-fidelity desktop wireframes for all of the pages from my sitemap. After receiving peer feedback, I also added a calendar view page to the live music events section of the site to allow users additional viewing options for browsing events.
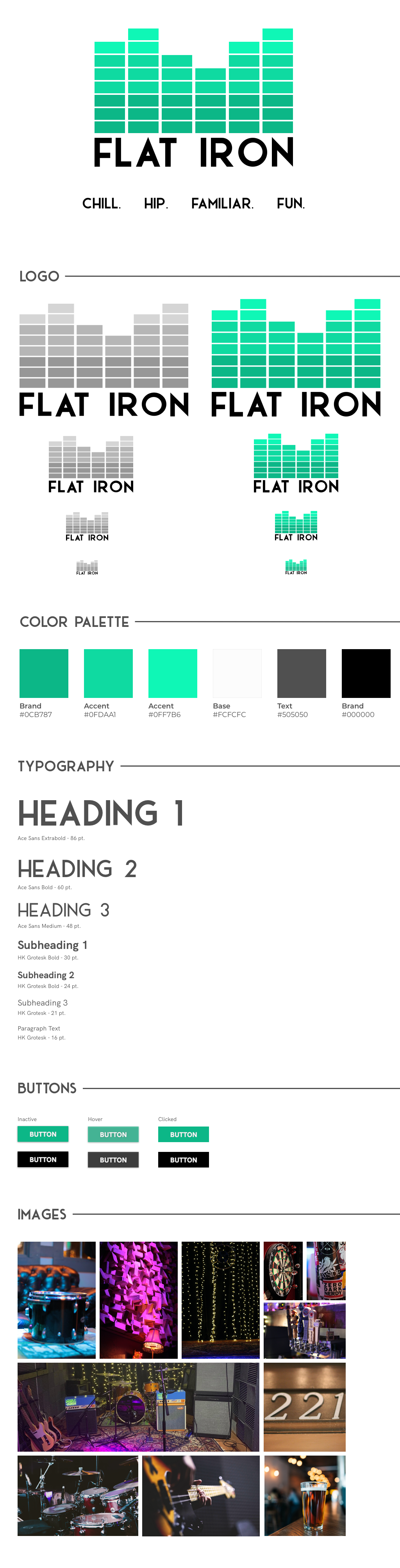
Logo and Branding
I started by defining Flat Iron’s brand attributes: Chill, hip, familiar, fun. Using the brand attributes, I created a logo that fit the overall brand message and subtly conveyed that Flat Iron is a live music venue. Then, I created a brand style tile that outlined the site’s color palette, type, and imagery.
High Fidelity Wireframes
After branding and style were developed, I proceeded to design the high-fidelity responsive wireframes for the homepage, then prepared desktop wireframes for usability testing.
Prototype
Process: High Fidelity Mockup | InVision Prototype | Usability Testing
High Fidelity Mockup
High-fidelity wireframes for desktop were created to test basic user function in an InVision prototype on Maze.
Usability Testing
The goal of testing was to observe users’ ease of use while navigating through the site. I needed to test the effectiveness of the pages’ layout and design in order for the user to complete the desired task. I drafted a usability test plan, then gathered some participants who have been to live music venues and/or bars in the past 2-4 months. The tasks were meant to test if the navigation, flow, and content layout was clear. I used Maze, which helped to document users’ thoughts and actions as they navigated through the tasks which helped me to later analyze strengths and weaknesses of the design.
Iterate
Process: Affinity Map | Priority Revisions | Next Steps
Affinity Map
Using my notes gathered during testing, I synthesized test findings using an affinity map. By doing this, I was able to find the most prominent patterns in user behavior - including their actions, comments, and problems encountered - and identify specific, necessary design improvements.
Priority Revisions
Using my affinity map for guidance, I prioritized revisions for the site and made some changes. The first was to make all images on product details page clickable to zoom in and out so that users can zoom in on four product images, and not just one. Zooming in on images had been the greatest frustration during usability testing. I also decided to add a “filter by category” option to the sweater category page so that users can more easily filter results to find specific products. Finally, I chose to activate the search bar so that users have additional methods to find products.
Next Steps
Refine the prototype for additional features such as finalizing the checkout process
Conduct additional usability testing to find areas for improvement
Finalize UI components and deliverables for developers for hand-off
Conclusion
The process of designing this responsive website has allowed for a more valuable user experience for Mirror customers. By using the process, including research, designing the site, followed by rounds of user tests and iterations, Mirror successfully improved their customers’ experience purchasing products online. This case study has provided valuable insights into current user needs and how to meet them with this responsive site.